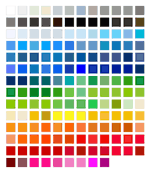
วิธีเลือกสีสำหรับเว็บไซต์
 เมื่อค้นหาโซลูชันสีคุณจำเป็นต้องจดจำจุดต่อไปนี้:
เมื่อค้นหาโซลูชันสีคุณจำเป็นต้องจดจำจุดต่อไปนี้:- ความอิ่มตัวของสีความอิ่มตัวของสีความอิ่มตัวของสีและความอิ่มตัวของสีควรเป็นไปตามรูปแบบองค์กรของเว็บไซต์
- ทางเลือกของสีจะทำโดยคำนึงถึงการวางแนวให้กับผู้ชมของทรัพยากรนี้;
- จำนวนสีที่ใช้ต้องไม่เกิน 3;
- สีที่ใช้ในเว็บไซต์ต้องมีปฏิสัมพันธ์และประสานกันเอง
- การใช้สีต้องเป็นไปตามกฎเบื้องต้นของตรรกะ
จุดแยกต่างหากคือการเลือกสีสำหรับข้อความ ข้อความต้องอ่านได้ แต่ไม่จำเป็นต้องเป็นสีดำ เพียงพอที่อยู่ในบริบทของสีอื่น ๆ และไม่ได้บดบังโดยพวกเขา
เมื่อใช้ดอกไม้คุณต้องระมัดระวังเป็นอย่างมาก อย่าใช้ดอกไม้มากเกินไป
แม้ว่าจะมีข้อสังเกตว่าการผสมผสานของสีที่ไม่เข้ากันบางครั้งอาจนำไปสู่ผลที่น่าทึ่ง!
วิธีการผสมสีต่อไปนี้เป็นไปได้:
- วิธีการใช้สีใกล้เคียง
- วิธีการใช้สีตรงกันข้ามความคมชัด
- วิธีการใช้ชุดสีธรรมชาติ
- วิธีการใช้สีของความอิ่มตัวขององศาที่แตกต่างกัน
- วิธีการใช้สีใกล้เคียง
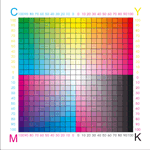
สีเหล่านี้เป็นสีใกล้เคียงกับวงล้อสี นี่คือการใช้สีแบบดั้งเดิมในการจับคู่ด้วยตา
วิธีการใช้สีตรงกันข้าม
สีรวมกันเป็นอย่างดีตรงข้ามกันและกัน ดังนั้นวิธีนี้มักใช้โดยศิลปินและนักออกแบบตัวอย่างเช่นในการโฆษณา
วิธีการใช้การผสมสีธรรมชาติ
บางครั้งการแก้ปัญหาสีที่ไม่คาดคิดได้รับมาจากธรรมชาติของเราเอง ดังนั้นเพื่อเลือกเฉดสีก็พอที่จะดูดีรอบและใช้ที่มีอยู่
วิธีการใช้สีของความอิ่มตัวขององศาที่แตกต่างกัน
ดูดีมากในการรวมกันของสีที่มีสีเดียวกัน แต่เฉดสีที่แตกต่างกัน บางครั้งวิธีการนี้จะให้ผลที่น่ารื่นรมย์มากเน้นองค์ประกอบที่สำคัญและให้ความรู้สึกของความสะดวก
การเลือกใช้สารละลายสีเป็นส่วนสำคัญองค์ประกอบในการออกแบบและการสร้างเอกลักษณ์ขององค์กร หลังจากที่มืออาชีพทำให้คุณได้รับการออกแบบและรับสีอย่าขี้เกียจลองทดสอบรูปแบบของไซต์ในอนาคตของคุณเกี่ยวกับเพื่อนญาติและญาติของคุณ ฟังคำแนะนำและคำแนะนำของพวกเขาพวกเขาอยู่ไกลจากธุรกิจของคุณและจากการสร้างไซต์ดังนั้นพวกเขาจึงสามารถให้การประเมินผลโดยมีวัตถุประสงค์มากที่สุด สิ่งสำคัญในปัญหาที่ซับซ้อนนี้: โทนสีไม่ควรทำให้ยางหรือมุ่งเน้นไปที่ตัวคุณเอง ในส่วนที่เหลือจะถูก จำกัด ด้วยจินตนาการและรสนิยมของนักออกแบบเท่านั้น
(ขึ้นอยู่กับวัสดุของ. i2r.ru)