ออกแบบเว็บไซต์ ข้อความของเว็บไซต์
 ปัญหาเรื่องความสามารถในการอ่านข้อความของเว็บไซต์เป็นหนึ่งในปัญหาสำคัญของการออกแบบเว็บสมัยใหม่ เก็บจากการใช้เว็บไซต์จำนวนมากแบบอักษรหรือแบบอักษรที่แตกต่างกันในขนาดที่มันเป็นเรื่องยากมาก หลังจากที่ทุกอย่างแท้จริงทุกวันมีแบบอักษรใหม่มากขึ้นที่ช่วยให้พอใจรสชาติความงามใด ๆ อย่างไรก็ตามในการแสวงหาข้อความที่สวยงามสิ่งสำคัญคืออย่าลืมว่าเนื้อหามีความสำคัญมากกว่า ดังนั้น การเลือกแบบอักษรไม่ควรกระทบต่อคุณภาพของการรับรู้ข้อมูล ผู้เยี่ยมชมไซต์
ปัญหาเรื่องความสามารถในการอ่านข้อความของเว็บไซต์เป็นหนึ่งในปัญหาสำคัญของการออกแบบเว็บสมัยใหม่ เก็บจากการใช้เว็บไซต์จำนวนมากแบบอักษรหรือแบบอักษรที่แตกต่างกันในขนาดที่มันเป็นเรื่องยากมาก หลังจากที่ทุกอย่างแท้จริงทุกวันมีแบบอักษรใหม่มากขึ้นที่ช่วยให้พอใจรสชาติความงามใด ๆ อย่างไรก็ตามในการแสวงหาข้อความที่สวยงามสิ่งสำคัญคืออย่าลืมว่าเนื้อหามีความสำคัญมากกว่า ดังนั้น การเลือกแบบอักษรไม่ควรกระทบต่อคุณภาพของการรับรู้ข้อมูล ผู้เยี่ยมชมไซต์
ต่อไปนี้เป็นคำแนะนำเล็กน้อยสำหรับรูปแบบข้อความที่ถูกต้องในไซต์
เมื่อคุณต้องการเน้นข้อความที่สำคัญโดยเฉพาะอย่างยิ่งเป็นเรื่องปกติที่จะเขียนด้วยตัวอักษรขนาดใหญ่ ในข้อความหลักของหน้าส่วนหัวของหัวข้อมักมีขนาดใหญ่ที่สุดโดยมีส่วนหัวย่อยหรือวัสดุเล็ก ๆ น้อย ๆ เล็กน้อยและมีขนาดเล็กลงด้วยข้อความหลัก นี่เพียงพอสำหรับการแยกข้อความ ถ้าจำนวนขนาดตัวอักษรแตกต่างกันในข้อความหลักของหน้าเว็บนั้นยาวขึ้นผู้ใช้อาจไม่เข้าใจว่าข้อมูลใดสำคัญ โดยวิธีการสำหรับองค์ประกอบอื่น ๆ ของหน้าเว็บเช่นเมนูหรือท้ายกระดาษคุณสามารถใช้ขนาดแบบอักษรที่แตกต่างกันได้
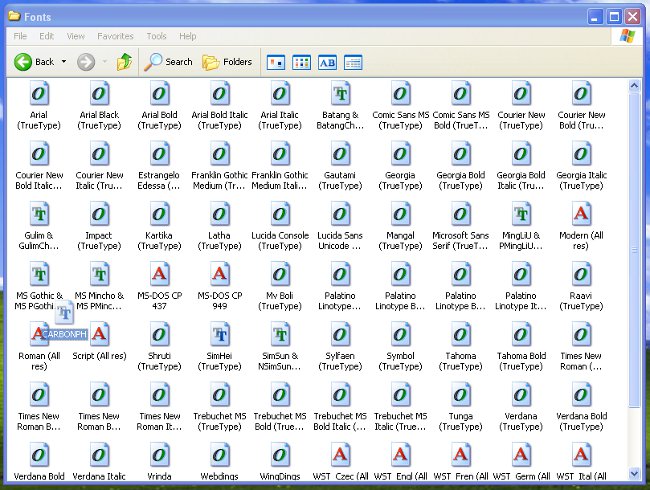
ในสมัยของเรามีมาก ชุดแบบอักษรต่างๆ: ในรูปแบบของ "techno" ในรูปแบบของ "retro" หรือ "country"แบบอักษรที่จำลองข้อความที่เขียนด้วยลายมือเป็นต้น แต่สิ่งที่ดูสวยงามบนกระดาษไม่ได้เป็นที่ยอมรับกันเสมอไปสำหรับข้อความหลักของไซต์ ในเอกสารที่พวกเขาต้องการใช้ แบบอักษร serif. ตัวอย่างเช่นแบบอักษรร่วมกับserifs Times New Roman เหมาะสำหรับเอกสารเพราะมีลักษณะเป็นตัวแทนมาก รอยที่ปลายอักษรช่วยให้อ่านข้อความได้ง่ายขึ้น แต่เฉพาะเมื่อพิมพ์ที่ความละเอียดสูงเท่านั้น อย่างไรก็ตามตัวอักษรเดียวกันสำหรับไซต์ที่มีความละเอียดขนาดเล็กของจอภาพของผู้ใช้ดูไม่ชัดเจนผู้ใช้ต้องสายตาอ่านข้อความ
เป็นที่ยอมรับมากขึ้นสำหรับข้อความหลักของไซต์ สับ. เดิมคือ Verbana แบบอักษรที่สับมีอักขระขนาดใหญ่และมีระยะห่างระหว่างตัวอักษรขนาดใหญ่ดังนั้นจึงสะดวกในการอ่านจากหน้าจอ
การเลือกแบบอักษรสำหรับเว็บไซต์คุณไม่สามารถทำได้"หักโหม" สำหรับข้อความหลักของหน้าเว็บในเว็บไซต์ควรใช้ชุดหูฟังและโลโก้ไซต์หรือการนำทางคุณสามารถใช้ชุดแบบอักษรต่างๆกันได้ โดยทั่วไปผู้เชี่ยวชาญด้านการใช้งานแนะนำ ใช้ไม่เกินสาม ชุดตัวอักษรต่างๆในหน้าเว็บไซต์
โดยเฉพาะคำวลีหรือประโยคที่สำคัญสามารถระบุได้ ที่พูดเกินจริง, กล้า หรือ ตัวเอียง แบบอักษร แบบอักษรตัวหนาเหมาะสำหรับการเน้นทั้งบรรทัดตัวเอียงสำหรับคำแต่ละคำหรือวลีสั้น ๆ ขีดเส้นใต้ข้อความควรใช้อย่างระมัดระวังเนื่องจากไฮเปอร์ลิงก์มักเน้น สิ่งสำคัญคือต้องจำไว้ว่าควรเลือกเฉพาะส่วนเล็ก ๆ ของข้อความเป็นตัวหนาหรือตัวเอียงเพราะถ้าเลือกทุกอย่างแล้วจะไม่มีการจัดสรรอะไรเลย
โดยวิธีการเน้นส่วนใหญ่ของข้อความในตัวพิมพ์ใหญ่ก็ไม่ได้นำไปสู่การรับรู้ข้อมูลที่มีคุณภาพ เพราะหากทุกตัวอักษรมีขนาดเท่ากันก็จะไม่ชัดเจนว่าจะให้ประโยคใหม่เริ่มต้นขึ้นคำไหนเป็นชื่อที่ถูกต้อง ฯลฯ
สำหรับการรับรู้ที่ดี, การจัดตำแหน่งข้อความ บนหน้าเว็บ ตัวเลือกที่ดีที่สุดคือการจัดตำแหน่งซ้ายเนื่องจากข้อความจัดชิดขอบด้านขวาของหน้าเว็บหรือความกว้างมากแย่กว่านั้น ตัวอย่างเช่นถ้าสตริงน้อยกว่า 40 ตัวอักษรสำหรับบรรทัดดังกล่าวการจัดตำแหน่งความกว้างไม่เหมาะสมข้อความจะ "ไม่สม่ำเสมอ" มากเกินไป
ช่วง Interline เรียกว่า typographyชั้นนำเช่นเดียวกับ intersigning ช่วงเวลาที่เรียกว่าการจัดช่องไฟควรมีค่าไม่น้อยกว่าค่าเริ่มต้น ข้อความที่หนาแน่นเกินไปอ่านได้ยากมาก
ขนาดของข้อความ บนหน้าเว็บยังมีบทบาทสำคัญสำหรับการรับรู้ของข้อความโดยผู้เยี่ยมชมไซต์ ถ้าข้อความหลักของหน้าถูกนำเสนอเป็นบล็อกแบบทึบคุณจะเห็นข้อความแย่กว่าข้อความซึ่งแบ่งออกเป็นย่อหน้าเล็ก ๆ 3-5 ประโยคแต่ละคำ เลวร้ายยิ่งที่เห็นบล็อกที่กว้างขึ้นของข้อความเมื่อเทียบกับคนแคบ
ดังนั้นด้วยความช่วยเหลือของ ประมวลผลข้อความที่ถูกต้อง ในเว็บไซต์ที่คุณสามารถระบุหลักและรองข้อมูลในข้อความได้อย่างรวดเร็วเพื่อประเมินเนื้อหาของหน้าเว็บไซต์ หากผู้เข้าชมเว็บไซต์พอใจและสะดวกสบายในการอ่านข้อความในหน้าเว็บของคุณจะส่งผลต่อการประเมินผลการออกแบบเว็บของเว็บไซต์ของคุณ
ขึ้นอยู่กับวัสดุของเว็บไซต์ webstudio2u.net